First, three questions:
- What's the purpose?
- Who's it for?
- What the audience needs?
More likely when you start as a freelancer that you'll be
doing work for smaller, local businesses- make sure the design
of the site reflects this audience.
- Always make sure it is specific to your audience.
Sketch first!
HTML & CSS
John Duckett

NOT 72 DPI!
[ 96 pixels per inch ]
- new macbook pro, ipad, iphone etc use __ dpi
Only work in code view and then preview on a browser.

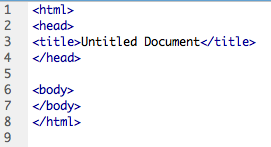
Line one s saying that from this point forward we will be
working in html.

Close html. That is the end of html.
Open head and close head tab isn't visible in design of the site.
There for functionality. Different language along with html,
if it can be searched in google etc.
Everything has to be in one folder.
&
Format
Always type in <break>
Two options for formatting layout designs.
Html
CSS
Never copy & paste code.
CSS
- allows you to format and layout in CSS document that will
link to each of the html pages.
To create external CSS document:
- can only view css in code screen.
*only ever use 'blank page' or 'page from template'
Make notes to yourself:
type 'f' then return:
Link html & CSS style sheet through the head tab by:
ALT + 3 : #












No comments:
Post a Comment